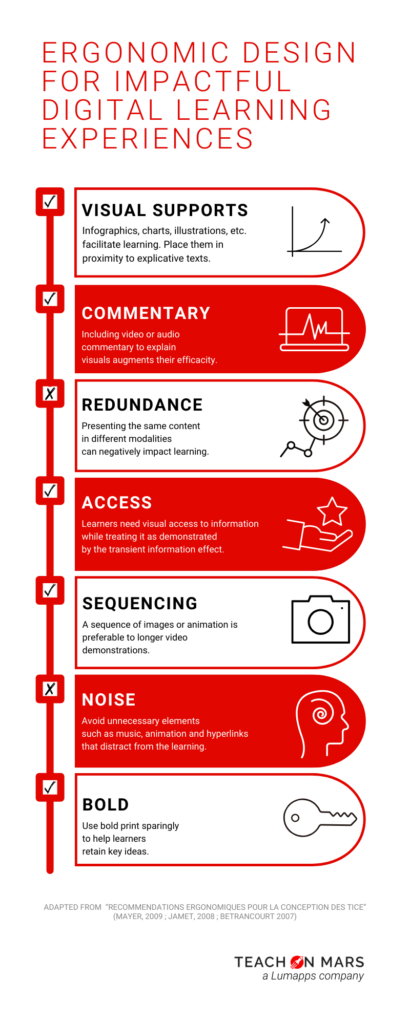
“Digital designers, sometimes fascinated by the possibilities offered by technology, design media that are too complicated and unsuitable for learning.” André Tricot.Cognitive ergonomics, or the study of how to optimize human/machine interactions, equates to productivity through user-friendliness when applied to digital design. In order to identify the best way to present multimedia content, we will explore 6 recommendations for creating impactful digital resources adapted from Mayer, Jamet, and Bétrancourt’s research-driven Principles of Conception.

1. The presence of visual supports such as infographics and charts facilitate learning. Mayer believes they improve comprehension due by supporting our construction of mental models. Cognitive theory sees an occurrence of deeper learning when connections are established between verbal and pictorial representations. In order to augment the impact of visuals, make sure they are situated near explicative texts.
2. Pair images and audio to reduce the learner’s cognitive load. This was tested when Mousavi pitted a graphic representation and an oral explanation against the same graphic with a textual explanation. Results suggested that working memory may be increased by presenting material in a mixed mode. Mayer references the theory of dual channels, that “humans posses separate channels for processing visual and verbal material…each channel can only process a small amount of material at any one time.” Analyzing visual content and printed text simultaneously can over solicit the visual channel. By presenting words in spoken form, processing occurs in the verbal channel, an outlet that is often underused in training.
3. Redundance between modalities, such as presenting the same text and audio content, can negatively impact learning. When we attempt to simultaneously take in both channels, the processing necessary to coordinate redundant information results in an increased cognitive load. This is why, when presenting, it is important to rephrase ideas rather than reading verbatim from slides. It is interesting to note that spoken text appears to outperformed written text based on an experiment that Morena and Mayer conducted in a virtual reality environment. Cases in which redundancy between modalities is beneficial include supporting struggling readers and memorizing words, numbers and phrases. In general, being succinct and non-redundant when pairing text with verbal explication is the best practice.
4. When incorporating images or video to support learning, keep in mind that a sequence of photos, images or short animations is preferable to longer sequences of animation. The transient information effect describes the learner’s need to visually access information while processing it. Animations help us learn by observation, but difficulty in processing can occur when learners approach technical or unfamiliar information. When presented in short sections, animations may be preferable to static graphics, though long sections risk overloading working memory. Wong observed that “static graphics allow learners to rapidly and easily refer back to previous information as needed.” When presented with segmented information, there is time to grasp each element before moving on to the next.
5. Conscientiously curate digital content. The coherence principle stresses the cognitive advantage of eliminating superfluous information. Elements such as music, animation, and hyperlinks should be incorporated only when they serve the learning objective. The goal is to avoid overloading cognitive processing by reducing unnecessary input.
6. Highlighted information is better retained. Drawing attention to key ideas and vocabulary, referred to as signaling, helps us minimize extraneous processing, increasing our focus on what is essential.
As our use of technology continuously evolves, research in cognitive ergonomics follows suit helping us make the most of digital learning experiences. Structuring digital design around the science of instruction helps ensure that content is presented in a way that facilitates learning. >>> Click here to download the infography.
With a passion for crafting engaging learning experiences, Melissa joins the Academy after a vast career in international education. In addition to designing content for the Teach on Mars application and animating onboarding sessions, in line with masters studies in pedagogical engineering, Melissa is researching the relationship between presentation of information, satisfaction and retention in microlearning.