Why not provide your leaners with introductory training?
Introductory training is an effective way of presenting your application to learners.
In particular, it helps them to explore your app step by step, by showing them the various tabs, features and explaining all the practical details.
It is also an excellent way of showcasing the app and of describing the training system’s purpose: how can they use it? What difference will it make to their daily lives? What will they find out?
Finally, this exploration course is also an opportunity to delineate the app’s highlights and to give details of the training calendar.
How to build a getting started course?
Introductory training should be short, efficient and impactful.
There should be no more than two modules and 4-6 activities (which should also be brief).
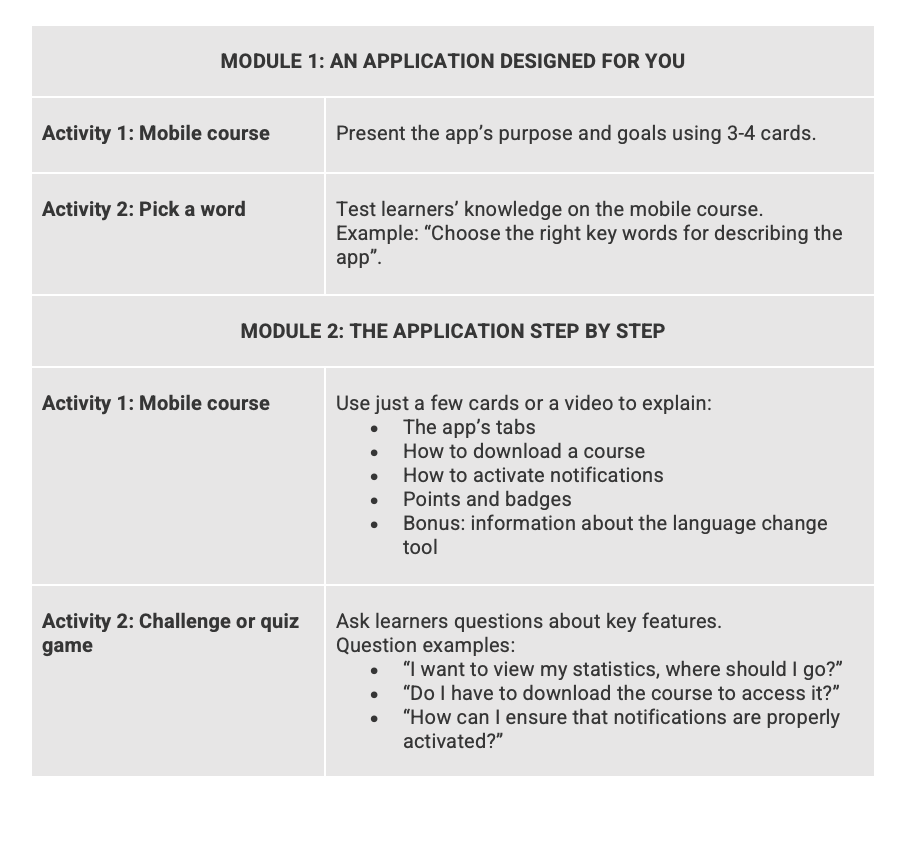
Here is a structure template:

Key elements of getting started
Be sure to explain the application’s different tabs and their use:
- the Wall to see the latest news,
- the training tab for all your training offers,
- the search function to easily find the desired content,
- the profile page to find all your statistics and settings,
- the social tab, containing key links.
It is also important to mention the following features to guarantee learners get to grips with the application:
- the ‘download’ button to access a course,
- the ‘setting’ button to modify the default language, activate/deactivate notifications and access ‘contact’ if needed,
- badges (briefly explain how badges work),
- points (without going into detail but explaining how learners accumulate points by completing activities),
- rankings (within a course).
For optimum transmission, add videos to explain the various features.
In this article you’ll find everything you need to create a successful training video.
What’s next?
You can add key details and information about upcoming training releases to the getting started course.
For example, you can provide learners with a calendar of future course releases (over two or three months).
We hope these recommendations will inspire you to create lively and effective introductory courses!

D’abord éditrice de manuels scolaires, professeure et coordinatrice pédagogique à l’Université, Julia a rejoint l’équipe Learning Experience chez Teach on Mars pour apporter ses compétences en pédagogie. La gamification et la différenciation pédagogique sont notamment ses chevaux de bataille.