Equip your organisation for change
Teach on Mars is the next-generation learning ecosystem that connects people with the learning and communities they need to do their jobs – and manage their lives – better.

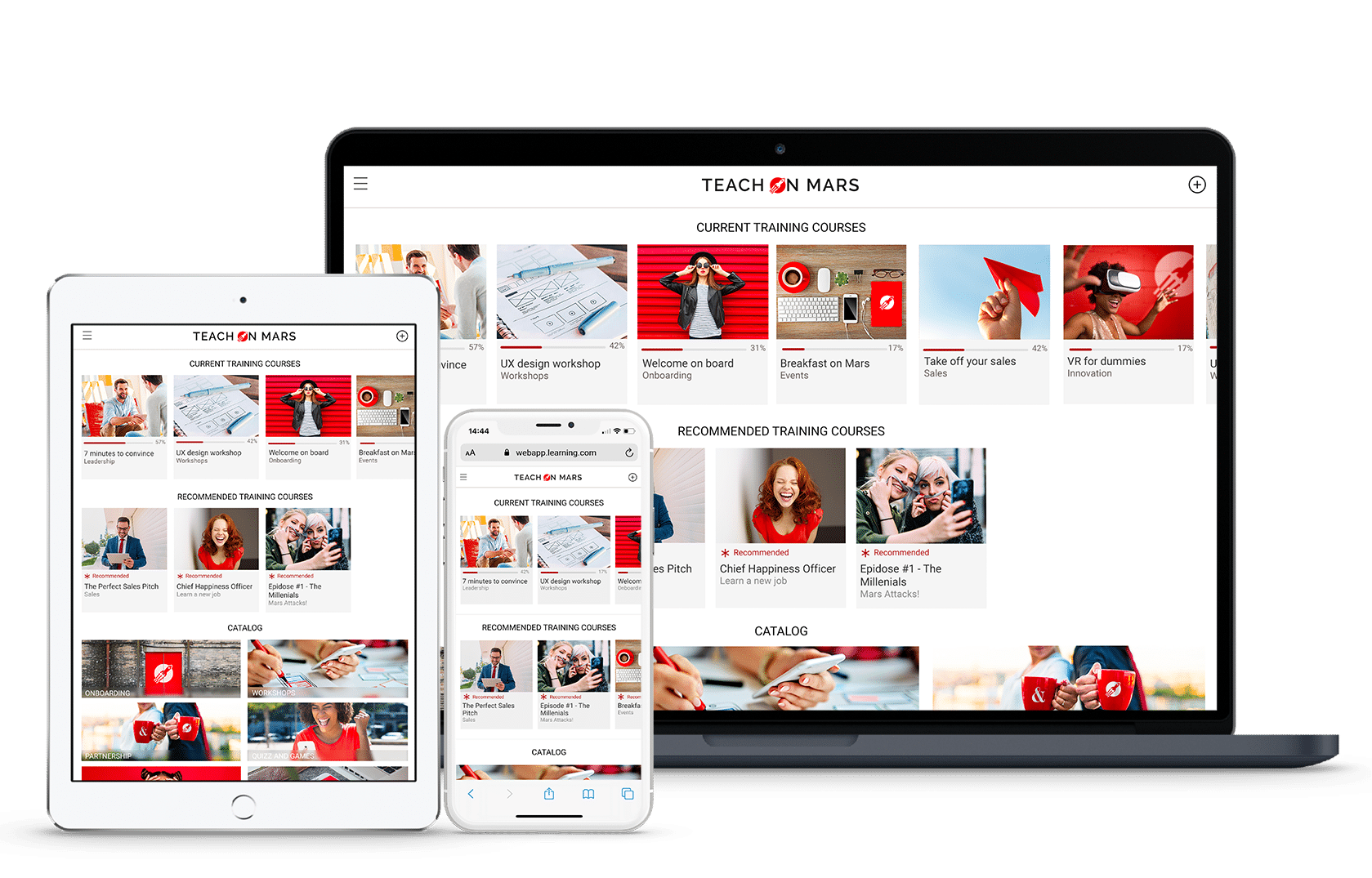
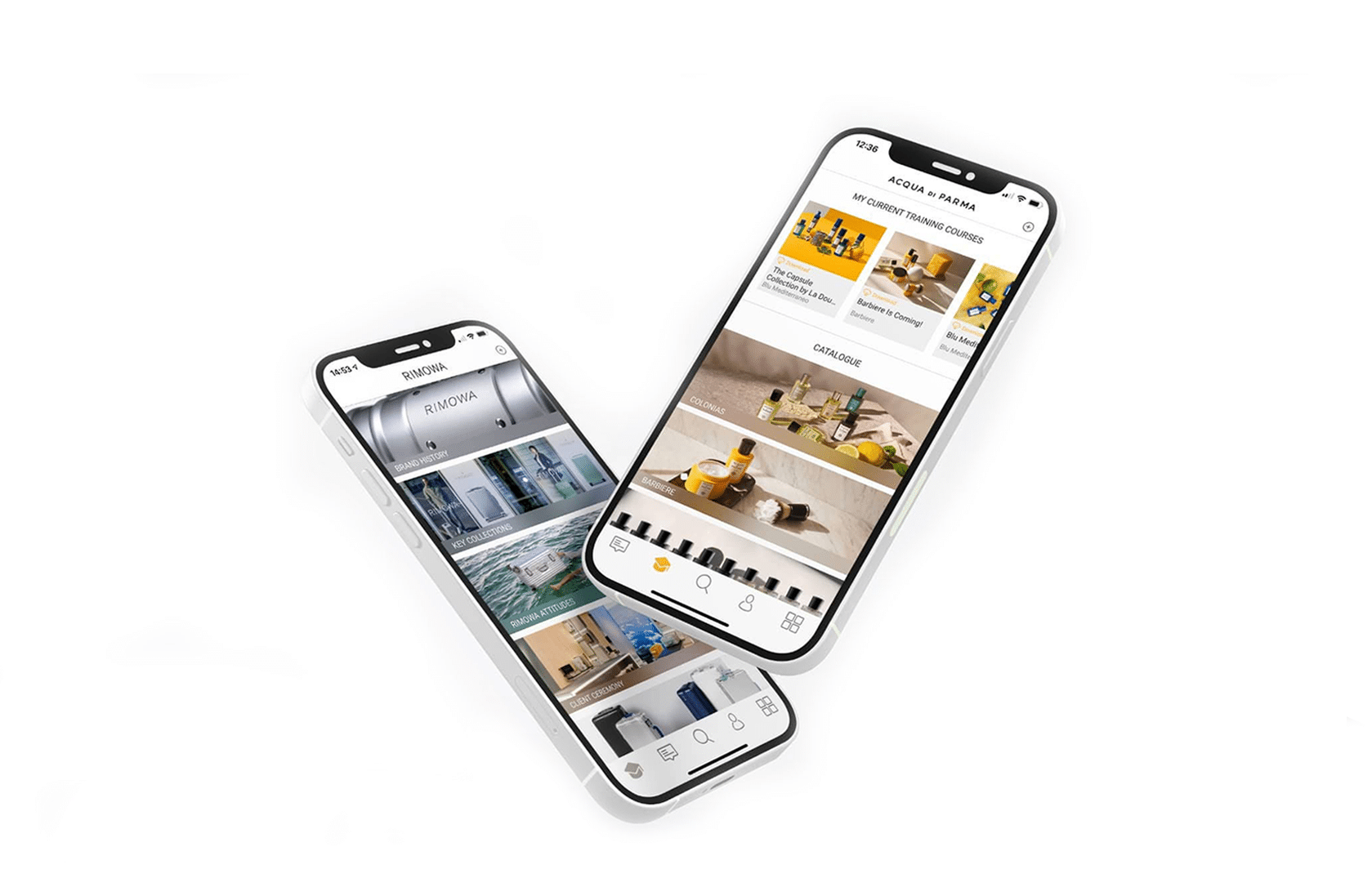
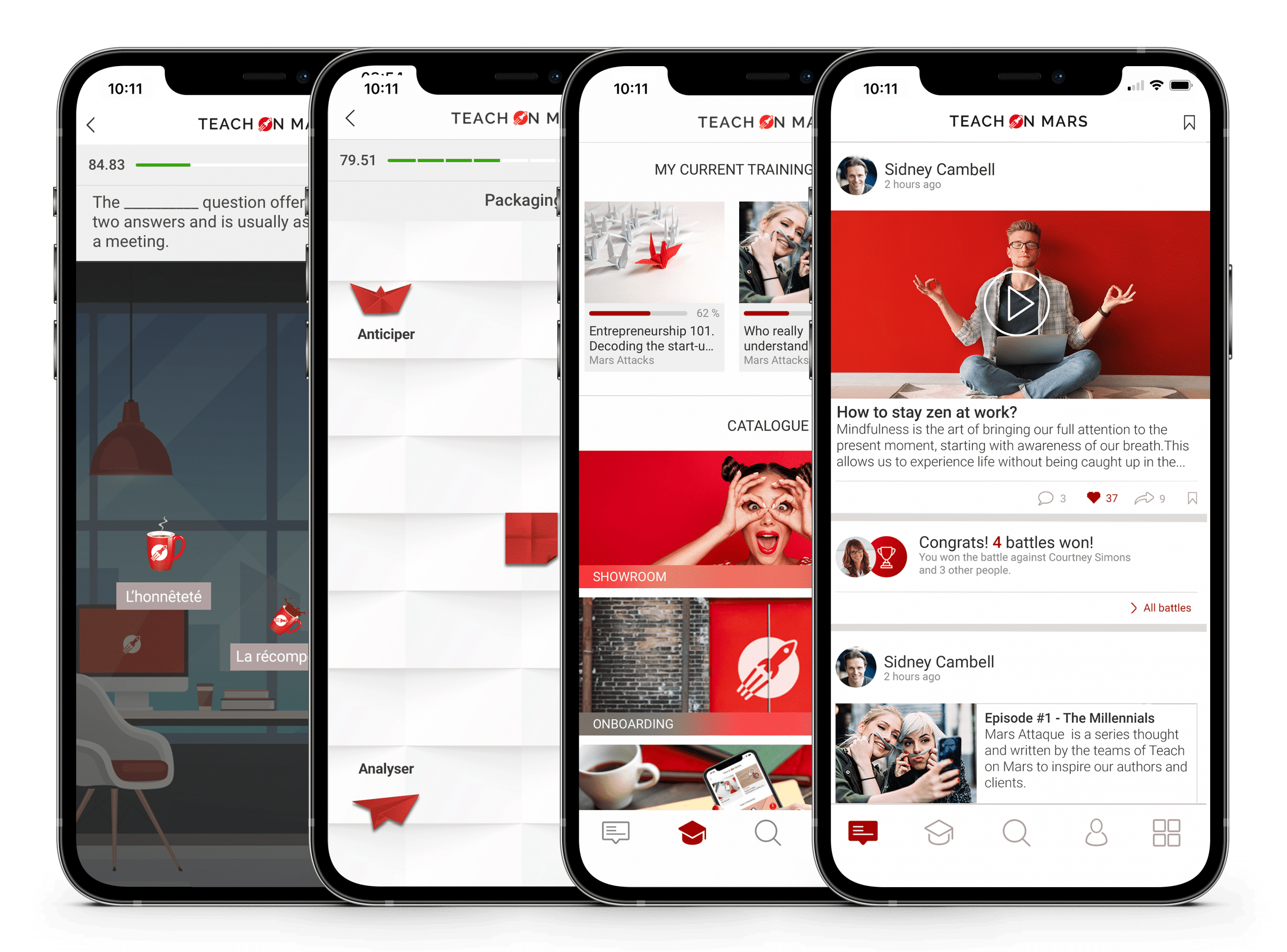
PRODUCT
A simple, unique and intelligent experience integrated perfectly into the learner’s lifestyle

USE CASES
A complete solution to meet your organization’s operational and strategic objectives.
LEARNING WITH SOUL
Whether it’s accelerating your digital transformation, embracing the challenge of CSR, outperforming new and existing competition, reinforcing your culture or keeping pace with innovation and the emergence of new competencies, you need a solution which will really prepare your organisation for change.


PERFECT INTEGRATION WITH YOUR TOOLS
Whether you use a videoconferencing tool, an LMS, or an HRMS, Teach on Mars is perfectly integrated into your workflow.
Digital Learning Reinvented with Teach on Mars 🚀
What are the strengths of Teach on Mars ?
Where LMS (Learning Management System) platforms focus primarily on training administration, LXPs (Learning Experience Platform) have been designed to optimize the learning experience. To do this, Teach on Mars publishes a new generation digital training platform for companies. Natively mobile and social, it draws on the latest advances in artificial intelligence to deliver relevant content to each learner’s profile and needs, every day, and accelerate the development of their skills.
Teach on Mars offers an immersive user experience that aligns with current trends in social learning and online learning, ensures accurate progress monitoring and promotes continuous upgrading of skills, through short videos, interactive quizzes and educational games. Teach on Mars stands out for its ability to integrate the know-how of renowned training organizations to develop tailor-made learning strategies.
How does Teach on Mars participate in the reinvention of digital learning ?
The digital era has marked a radical transformation in the learning approach in the workplace. In an ultra-connected world, with mobile populations and ever-shorter attention spans, optimizing the learning experience has become essential! Learn anywhere, at your own pace, from any device: these are the watchwords of the mobile learning approach, which is overturning the codes of knowledge transmission. Based on this approach, Teach on Mars is the next-generation app to inform, engage, work and learn.
What is the difference between mobile learning and traditional learning ?
The transition to mobile learning solutions reflects changing needs in the professional training environment. Mobile learning favors accessibility thanks to mobile devices, boosts the personalization of training paths, develops memory anchoring and increases training efficiency thanks to innovative pedagogical methods: gamification, microlearning & nanolearning, social learning, blended learning…
A digital initiative of this kind not only ensures that learners all over the world benefit from the same training practices and a great user experience, but also makes for companies a more effective return on investment in learning methods.
What does the mobile learning revolution for professionals look like ?
Faced with the challenges of continuous learning in a changing professional world, Teach on Mars is positioning itself as an essential vehicle for skills development. With a focus on short attention spans and the need to learn “on-the-go”, the platform advocates an effective and relevant training method, supported by cutting-edge tools for training organizations and individuals wishing to consolidate their savoir-faire.
Which features does Teach on Mars provide ?
In 2 words : innovation and personalization.
Innovation is at the heart of Teach on Mars. Through features such as artificial intelligence, peer-to-peer learning, coaching, bite sized learning, with a mobile first approach, Teach on Mars redefines the standard of the learning management system, and is recognized as the European leader of mobile learning.
How to transform your approach to learning with ToM?
Teach on Mars is creating a world where knowledge and professional development know no bounds. We invite all those involved in professional training to embrace the future of mobile learning with us. Explore the infinite horizons of a learning experience platform designed for today’s user. Join us on this space odyssey and let Teach on Mars propel your learning ambitions into uncharted stratospheres.
How does ToM impact positively your ROI?
The customer testimonials attest to Teach on Mars’ impactful transformation in the learning management system landscape. Our use cases illustrate how effective adaptation of modern attention spans through nano learning can significantly influence learning outcomes.
THEY TRUST US












AWARDS