Équipez-vous pour le changement
Teach on Mars est la plateforme d’apprentissage nouvelle génération qui aide chaque jour les entreprises et les individus à relever les défis de notre temps.

PRODUIT
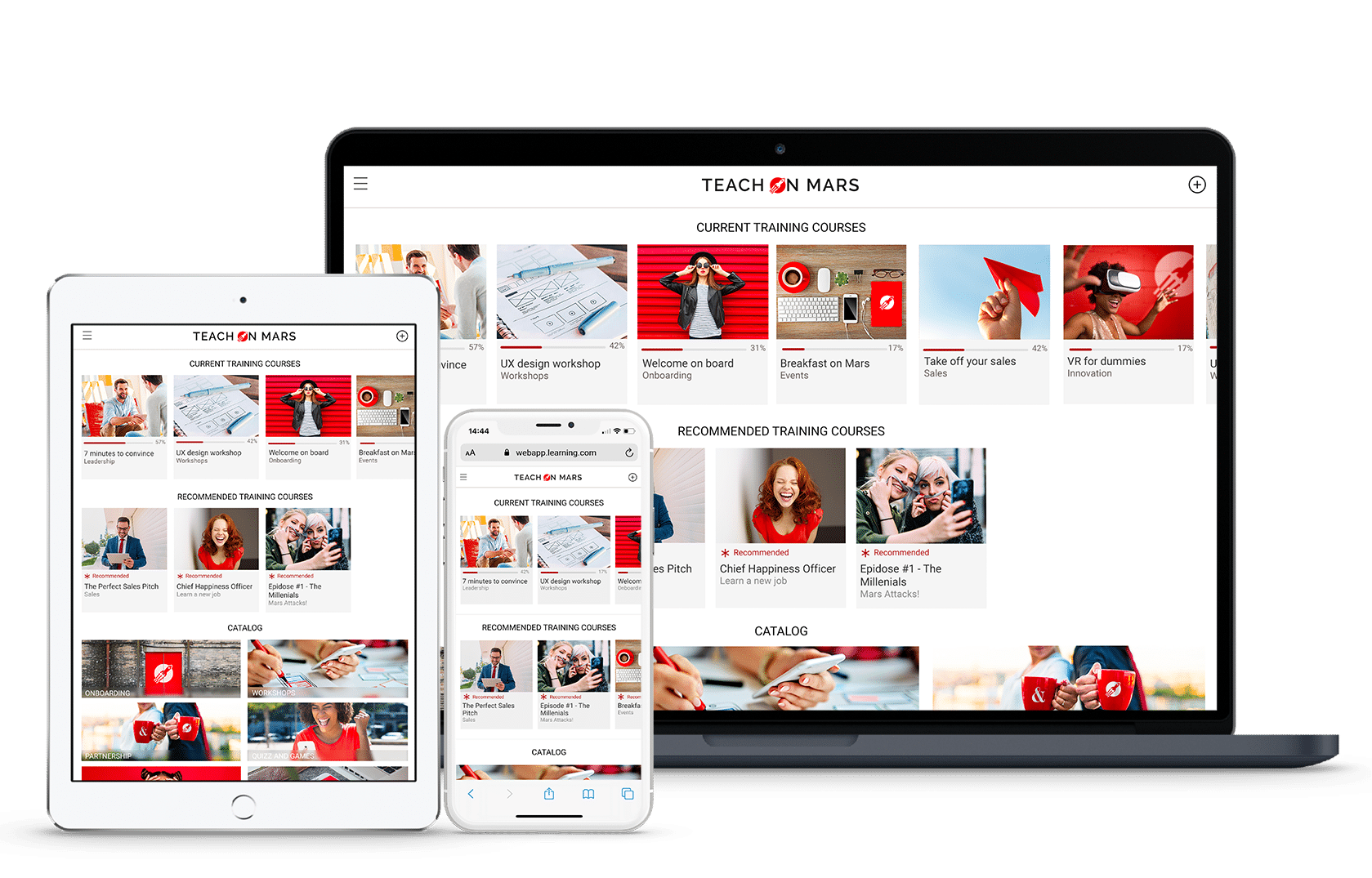
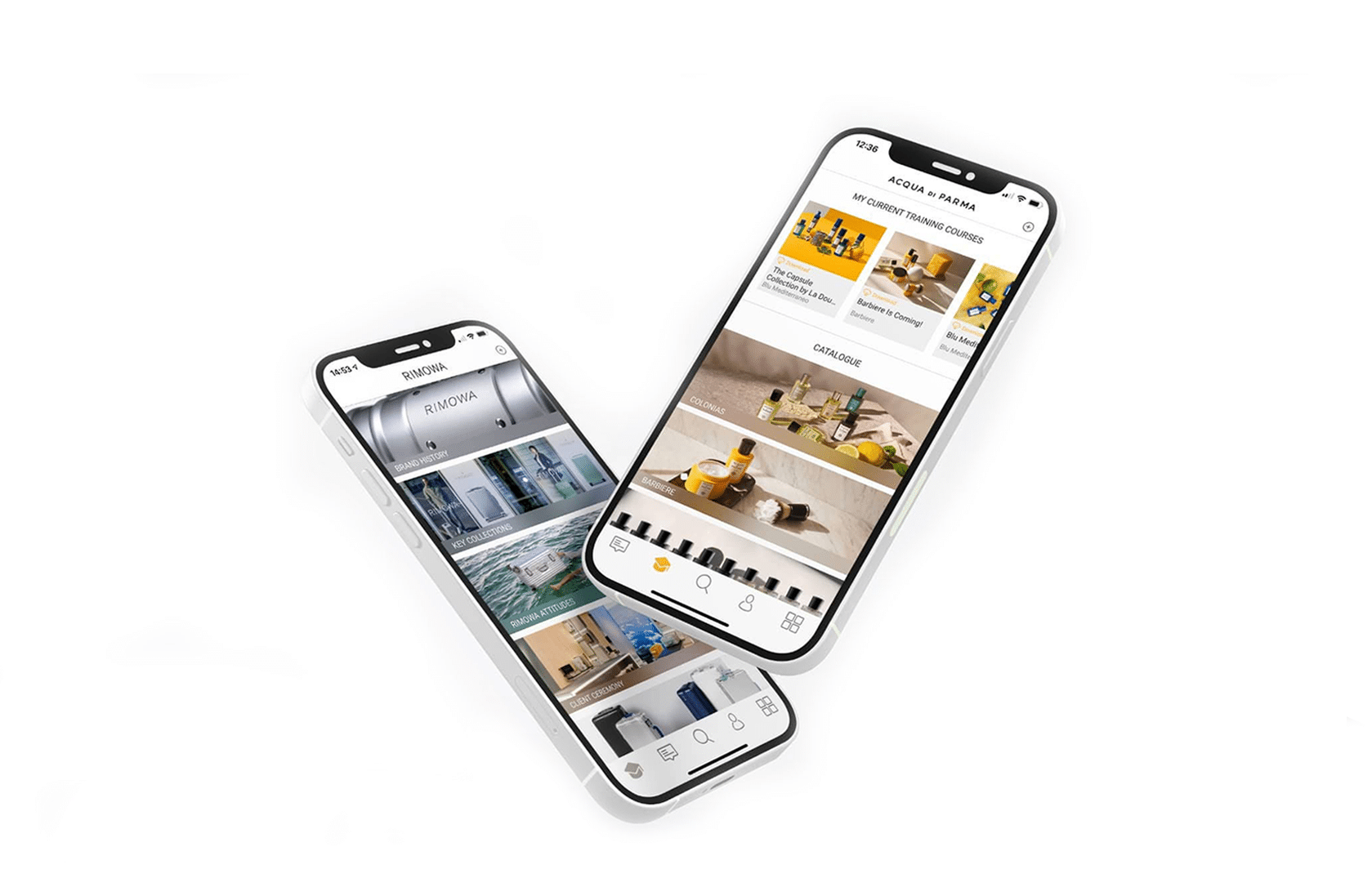
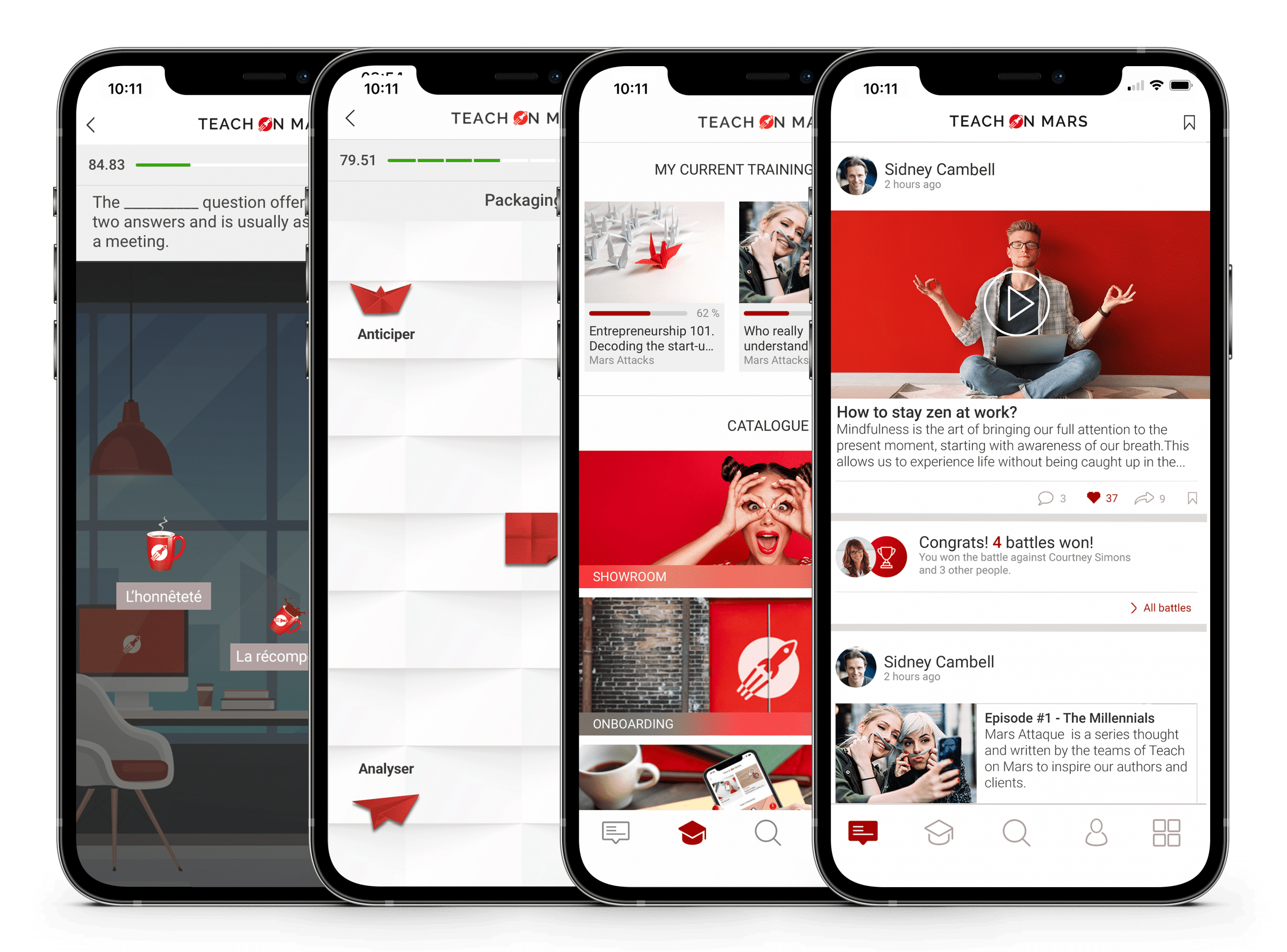
Une expérience simple, unique et intelligente intégrée parfaitement au mode de vie de l’apprenant.

CAS d'USAGE
Une solution aux enjeux de votre organisation, pour répondre à vos objectifs opérationnels et stratégiques.
Au coeur du développement durable
Teach on Mars relie les gens à la formation et aux communautés qui sont essentielles pour améliorer leur travail – et mieux gérer leur vie. Une expérience de marque exceptionnelle qui implique quotidiennement tous les collaborateurs et managers. Une dynamique de formation continue au service de votre culture, de votre performance et de votre développement durable.


Intégration avec vos solutions
Que vous utilisiez un outil de visioconférence, un LMS, ou un SIRH, Teach on Mars est parfaitement intégré dans votre workflow.
Ils nous font confiance












NOS RÉCOMPENSES








Le Digital learning réinventé avec Teach on Mars 🚀
L’ère numérique a marqué une transformation radicale de l’approche pédagogique dans le milieu professionnel. Des formats d’apprentissage innovants tels que le micro learning, le mobile learning et le nano learning soulignent l’importance de s’adapter à une population hyper connectée et à des capacités d’attention (aussi appelés attention spans) de plus en plus réduites. Teach On Mars est donc une plateforme e-Learning adaptative et moderne, conçue pour propulser les organismes de formation vers l’excellence opérationnelle.
Quels sont les atouts de Teach On Mars ?
Là où les plateformes LMS (Learning Management System) se concentrent principalement sur l’administration de la formation, les LXP (Learning Experience Platform, fr. plateforme d’expérience d’apprentissage en ligne) ont été conçues pour optimiser l’expérience d’apprentissage. Pour ce faire, Teach on Mars édite une plateforme de formation digitale nouvelle génération à destination des entreprises.
Nativement mobile et sociale, l’outil à mi-chemin entre plateforme LXP et LMS s’appuie sur les dernières avancées en matière d’intelligence artificielle. Tout cela pour délivrer chaque jour des contenus de formation pertinents, en fonction du profil et des besoins de chaque apprenant et accélérer le développement des connaissances et la montée en compétences.
Quelle est la différence entre le mobile learning et l'apprentissage traditionnel ?
La transition vers des solutions de mobile learning (ou apprentissage mobile) reflète l’évolution des besoins dans l’environnement de la formation professionnelle. Le mobile learning améliore l’accessibilité grâce aux devices mobiles, favorise la personnalisation des parcours de formation, développe l’ancrage mémoriel et augmente l’efficacité de la formation grâce à des méthodes pédagogiques innovantes : gamification, microlearning & nanolearning, social learning, blended learning…
Une telle initiative numérique permet non seulement aux apprenants du monde entier de bénéficier des mêmes pratiques de formation et d’une excellente expérience utilisateur, mais aussi aux entreprises d’obtenir un retour sur investissement plus efficace sur leurs méthodes d’apprentissage.
A quoi ressemble la révolution du mobile learning pour les professionnels ?
Face aux défis de la formation continue dans un monde professionnel en mutation, Teach on Mars se positionne comme un vecteur incontournable de développement des compétences. Face à la brièveté du temps d’attention et à la nécessité d’apprendre « on-the-go », la plateforme prône une méthode de formation efficace et pertinente, soutenue par des outils de pointe pour les organismes de formation et les individus désireux de consolider leur savoir-faire.
Quelles sont les caractéristiques de Teach on Mars ?
En 2 mots : innovation et personnalisation.
L’innovation est au cœur de Teach on Mars. Grâce à des fonctionnalités telles que l’intelligence artificielle, l’apprentissage peer-to-peer, le coaching, le bite sized learning (apprentissage avec modules courts et short vidéos…), avec une approche “mobile-first”, Teach on Mars redéfinit le standard du learning management system, et est reconnu comme le leader européen du mobile learning.
Comment Teach on Mars participe-t-il à la réinvention de l'apprentissage numérique ?
L’ère numérique a marqué une transformation radicale de l’approche de l’apprentissage dans le milieu professionnel. Dans un monde ultra-connecté, avec des populations mobiles et des temps d’attention de plus en plus courts, l’optimisation de l’expérience d’apprentissage est devenue essentielle ! Apprendre partout, à son rythme, depuis n’importe quel appareil (mobile, tablette, desktop…) : tels sont les mots d’ordre de l’approche mobile learning, qui bouleverse les codes de la transmission du savoir. Basée sur cette approche, Teach on Mars est l’application de nouvelle génération pour informer, engager, travailler et apprendre.
Comment transformer votre approche de l'apprentissage avec ToM ?
Teach on Mars crée un monde où la connaissance et le développement professionnel ne connaissent pas de frontières. Nous invitons tous les acteurs de la formation professionnelle à embrasser avec nous l’avenir du mobile learning. Explorez les horizons infinis d’une plateforme d’apprentissage conçue pour l’utilisateur d’aujourd’hui. Rejoignez-nous dans cette odyssée de l’espace et laissez Teach on Mars propulser vos ambitions d’apprentissage dans des stratosphères inexplorées.
Quel est l'impact positif de ToM sur votre ROI ?
Les témoignages des clients attestent de la transformation impactante de Teach on Mars Les témoignages des clients attestent de la transformation impactante de Teach on Mars dans le paysage du learning management system. Nos cas d’usages illustrent comment une adaptation efficace des capacités d’attention modernes grâce au nanolearning peut influencer de manière significative les résultats de l’apprentissage.
Découvrez Teach On Mars et démarrez votre voyage vers un apprentissage sans frontières.
