Hi Best Training Authors,
Remember lesson#7, sponsored by F Friedrich Nietzsche, on our thinking process?
I have recommended to you 3 attention-grabbing tips to boost learners’ progression by stimulating their thinking process:
- Chunk and disclose contents bit by bit to ease learner’s process of information
- Favor motor (click, press…) and visual loads (locate a screen item…) vs. energy-intensive cognitive loads when designing your application
- Always keep learners aware of where they are in the application because their minds wander up to 30 percent of the time!
There is more to come! Our thinking process is full of surprises and rewards!
First, Our brain is fond of mental models, i.e. people assumed process for how something works. Mental models are based on incomplete facts, past experiences and intuitive perceptions and therefore subject to evolution. When suggesting a conceptual model, in the case of mobile learning an interface couple to a training path, it is important to match people’s mental representations. Most particularly, when designing a new conceptual model, let’s introduce and train people on it, to allow them shaping a new fitting mental model and welcoming your application!
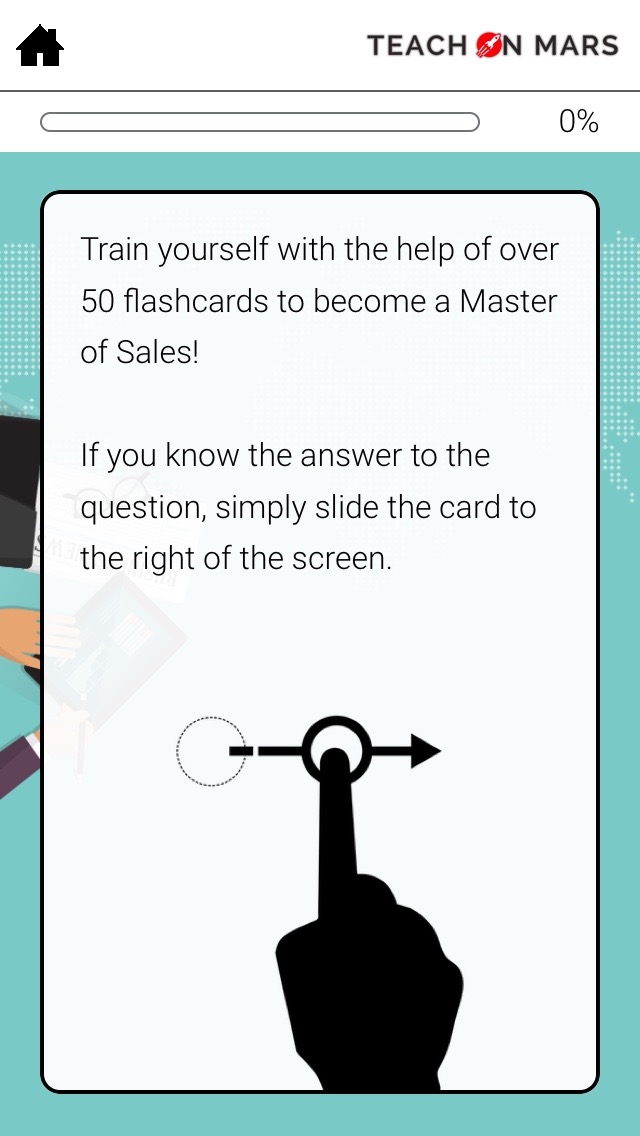
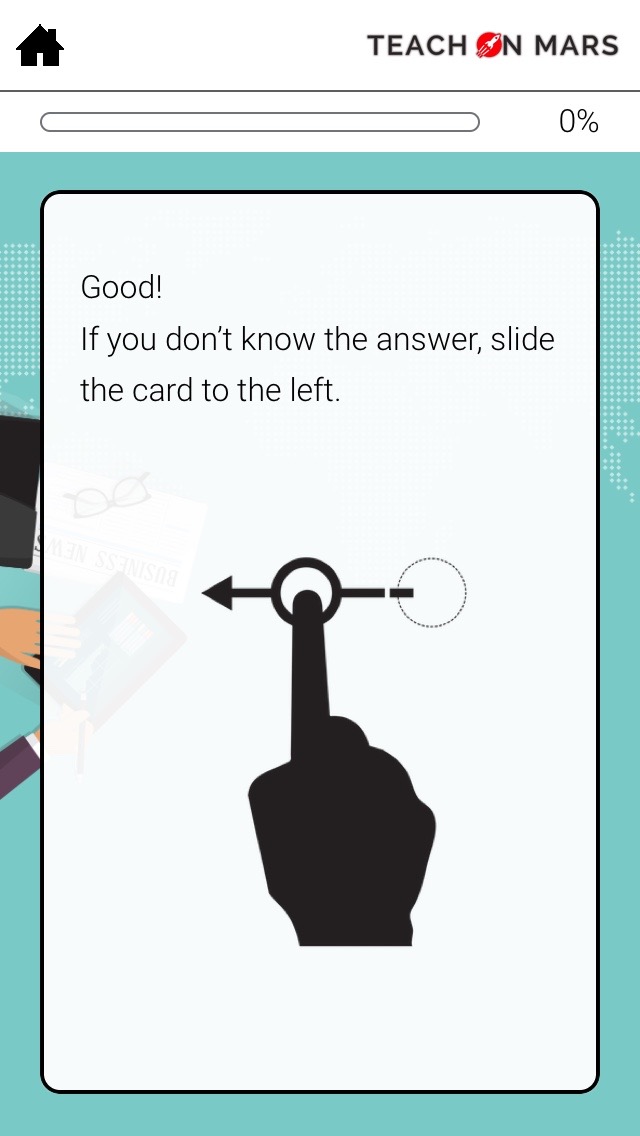
Teach on Mars illustration on matching mental models by introducing the subject:
 Introducing |
 Introducing |
 Introducing |
Second, it is commonly granted that we learn best from examples and that a picture speaks a thousand words! So, in order to ease your learners training understanding of rules, use pictures and screenshots to show by illustration. And even more, use short videos as examples!
Teach on Mars illustration on using examples:
 Illustrating |
 Illustrating |
 Illustrating |
Third, time is … running out? Money? … And relative declares our brain!
Just as there are visual illusions, there are time illusions. And a heavy mental processing makes the amount of time seem longer. For example, a task will feel time consuming to learners if it has a varying length and they don’t know what duration to expect. So, helps learners by providing progress indicators so that they know how much time an activity lasts and can adjust their expectations accordingly.
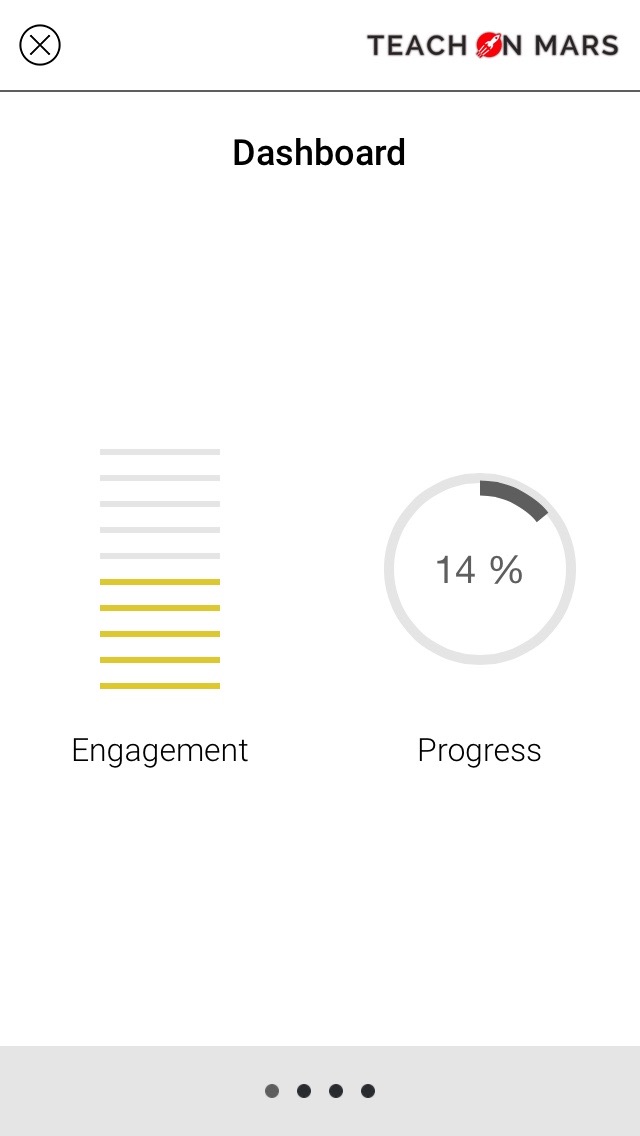
Teach on Mars illustration on using progress indicators:
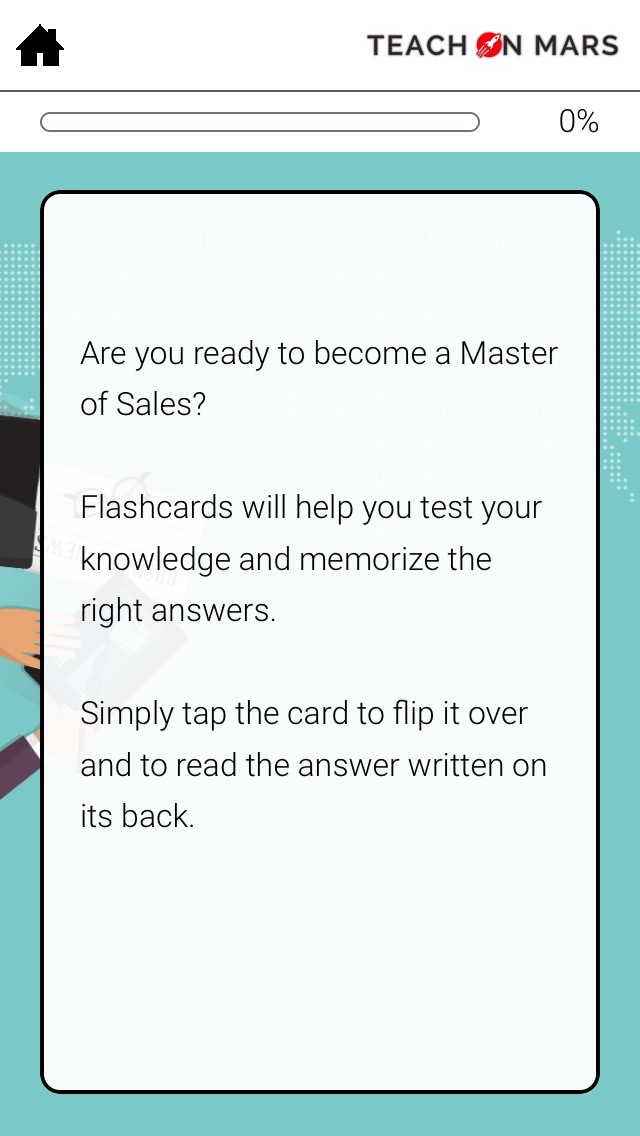
 Global dashboard |
 Completion rates |
 Flash game |
And fourth, put your learners in a flow state!
The flow state is when you have a very focused and enjoyable attention on a task. The ultimate objective for any inspired author’s readers! Bring your learners into their flow zone by applying a few rules:
- Learners have a clear, achievable goal in mind.
- they receive continuous feedback
- Learners have control over their actions
- They enjoy performing the activity!
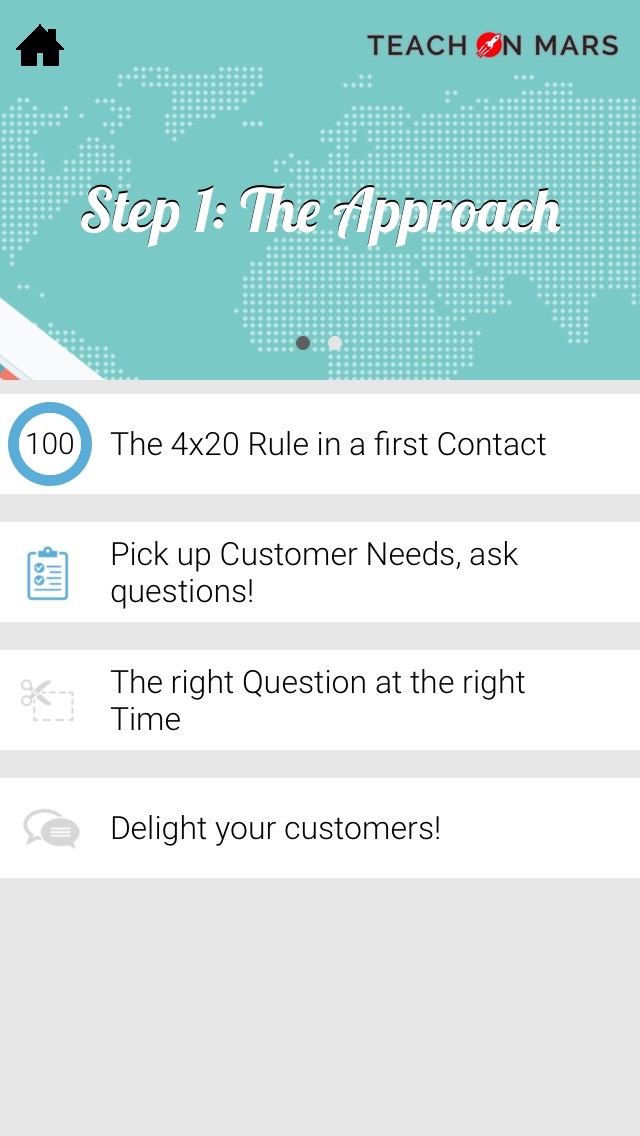
Teach on Mars illustration on taking learners on their flow state:
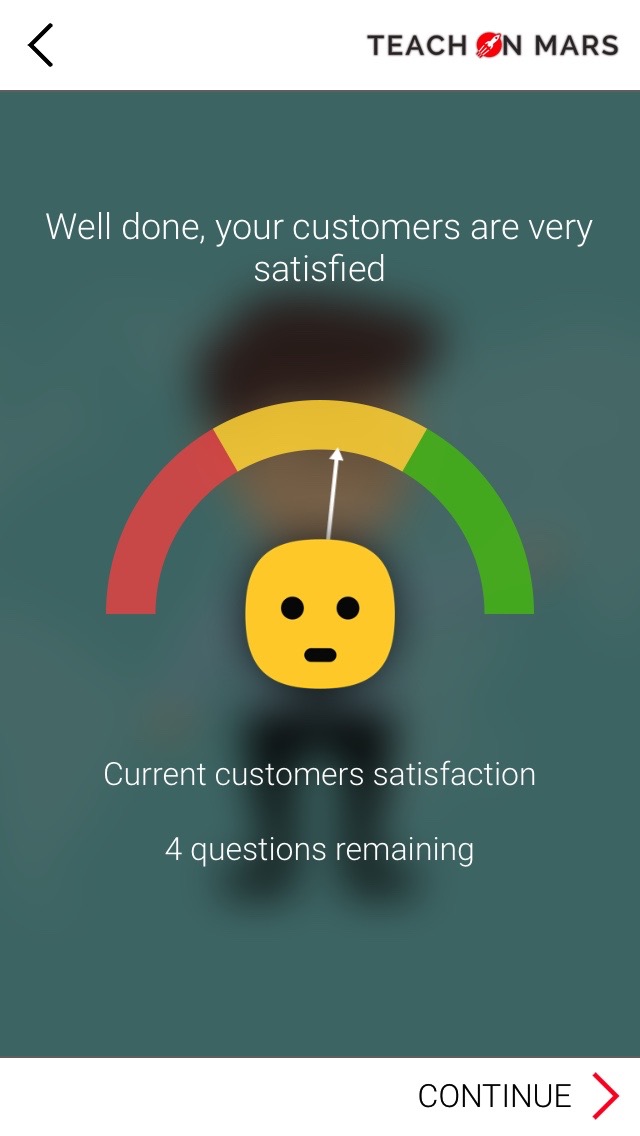
 Informing |
 Informing |
 Informing |
I hope you have enjoyed the thought-provoking information of lesson #8 and learned a few appealing tips.
I will come back soon with further brain weirdness!

Diplômée d’école de commerce et passionnée par les innovations du numérique, Noémie a enfilé son scaphandre et rejoint l’équipe Teach on Mars au poste de Content Manager. Elle intervient en marketing et événementiel tout en contribuant à Teach on Earth, une initiative sociale et environnementale.



![[Mobile Learning Awards] 2023 Edition – A summary of best practices and innovative ideas](https://www.teachonmars.com/wp-content/uploads/2024/03/Visu_BestPractices-1-400x250.png)
